What You Need to Know About Open Graph Meta Tags for Total Facebook and Twitter Mastery
Sharing on social media, of course. The huge audiences of Facebook and Twitter make them the best platforms for sharing, but do you know how to optimize that outreach potential?
Put simply, a degree of control is possible over how information travels from a third-party website to Facebook when a page is shared (or liked, etc.). In order to make this possible, information is sent via Open Graph meta tags in the part of the website’s code.

Now, other social media sites also are taking advantage of social meta tags. All of the other major platforms, Twitter, LinkedIn, and Google+, recognize Open Graph tags. Twitter actually has its own meta tags for Twitter Cards, but if Twitter robots cannot find any, Twitter uses Open Graph tags instead.
For example, have you ever shared a link on Facebook only to find that the thumbnail was missing, or there was a totally different picture than you expected? Knowing just a little about Open Graph tags can help you tackle these problems.
Adding Open Graph tags to your website won’t directly affect your on-page SEO, but it will influence the performance of your links on social media, so that means it’s worth looking into. Let’s take a look at the most important meta tags for Facebook and how to optimize them for better sharing.

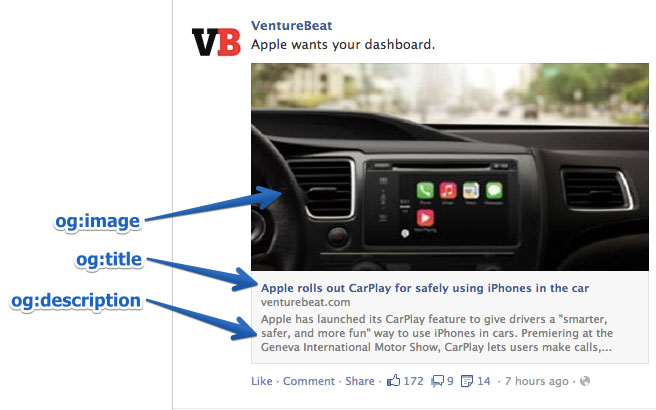
og:title
As you might guess, this is how you define your content’s title. It serves a similar purpose as the traditional meta title tag in your code. In fact, if Facebook doesn’t find the og:title tag on your page, it uses the meta title instead.
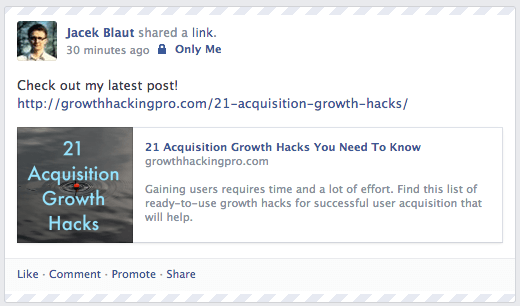
Keep in mind that the text shown on a Facebook feed is in bold and extremely eye-catching. It must be compelling, just like a good post title.
There is no limit on the number of characters, but it’s best to stay between 60 and 90. If your title is longer than 100 characters, Facebook will truncate it to only 88!
Example:
og:url
This is how you set the canonical URL for the page you are sharing. What this means is that you define one page that all your shares will go to. It’s useful if you happen to have more than one URL for the same content (for example, using parameters). Important note: URL provided is not shown on Facebook newsfeed, only domain is visible.
Example:
og:type
This is how you describe the kind of object you are sharing: blog post, video, picture, or whatever. The list to choose from is long. Here are some examples:
Web based:
This tag is important if your page has a “Like” button and represents a real-life object (like a book or a movie). It determines if your content will appear in a user’s interest section of her profile in the event she “Likes” it.
In most cases, you will use the “website” value, since what you are sharing is a link to a website. In fact, if you don’t define a type, Facebook will read it as “website” by default.
Example:
og:description
This meta data descriptor is very similar to the meta description tag in HTML. This is where you describe your content, but instead of it showing on a search engine results page, it shows below the link title on Facebook.
Unlike a regular meta description tag, it won’t affect your SEO. (So, don’t spend too much time figuring out how to sneak in keywords.) However, it’s a good idea to make it compelling because you want people to click on it.
You are not limited to a character count, but it’s best to use around 200 letters. In some cases, depending on a link/title/domain, Facebook can display up to 300 characters, but I suggest treating anything above 200 as something extra.
Example:
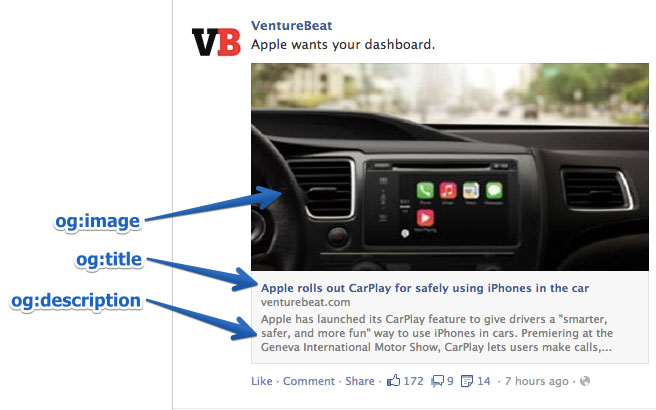
og:image
This is the most interesting Open Graph tag for many marketers, because a picture always helps content stand out. This is how you ensure that a particular thumbnail will be shown when your page is shared. It can be very helpful for your conversion rates.
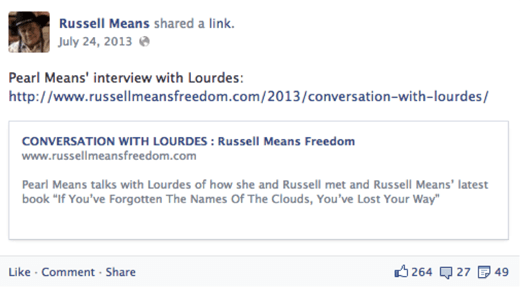
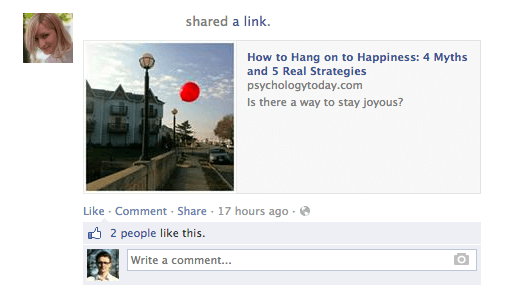
Make sure you set the og:image you choose, otherwise Facebook will show something stupid like an unwanted ad banner scraped from the page, or nothing at all (as below). We definitely don’t want that!

It’s important to remember that if your page is static and you don’t use any sort of content management system (CMS) (like, e.g., WordPress), you need to change the og:image manually for each of your pages. If your website is controlled with a CMS and you installed the relevant plugin, the og:image tags are assigned automatically for each page. Look for the list of plugins further down.
The most frequently recommended resolution for an OG image is 1200 pixels x 627 pixels (1.91/1 ratio). At this size, your thumbnail will be big and stand out from the crowd. Just don’t exceed the 5MB size limit.

If you use an image that is smaller than 400 pixels x 209 pixels, it will render as a much smaller thumbnail. It’s nowhere nearly as eye-catching.

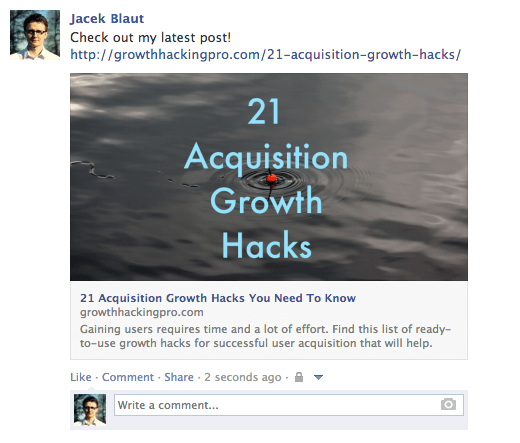
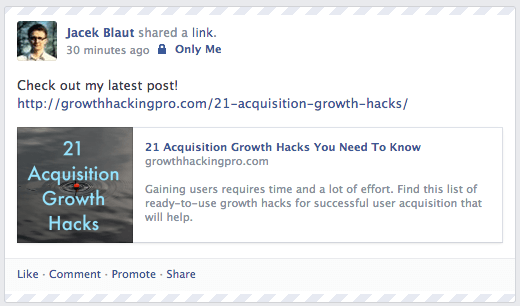
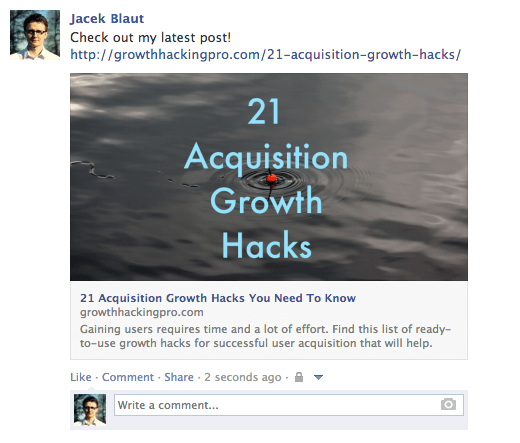
Keep in mind that the picture you use as an Open Graph image can be different from what you have on your page. Why wouldn’t you leverage that opportunity to stand out even more? For example, if your title is good, but the picture you are using is not very exciting (not an infographic or a good looking person, etc.), consider using an image with a good line or two of copy instead (see example below).
One thing you need to remember if you do this: lace your text, or the most significant part of it, in the middle of the image. This matters because Facebook trims the sides of thumbnails.

Example:
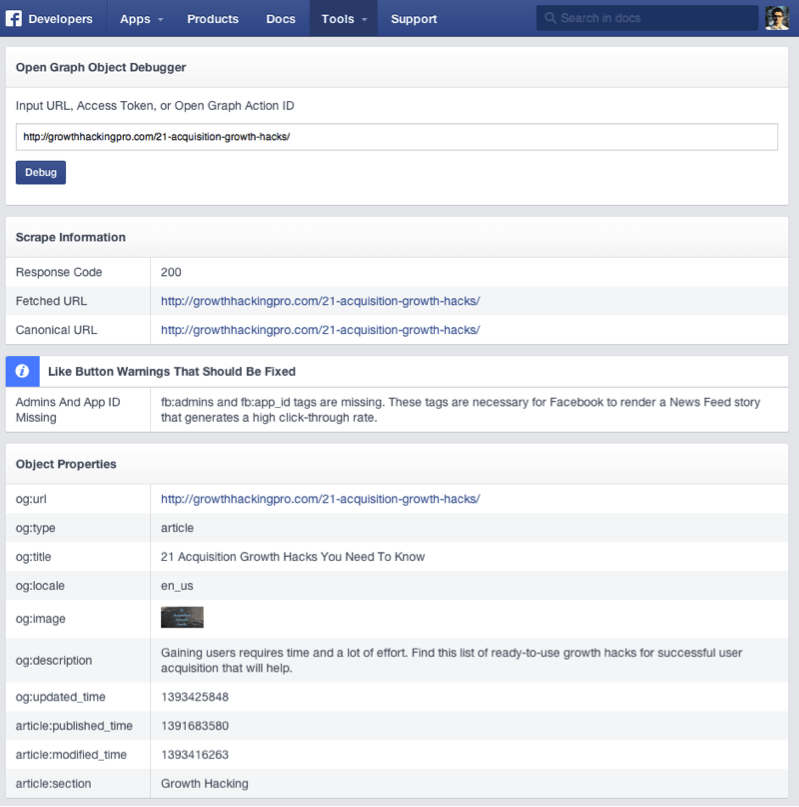
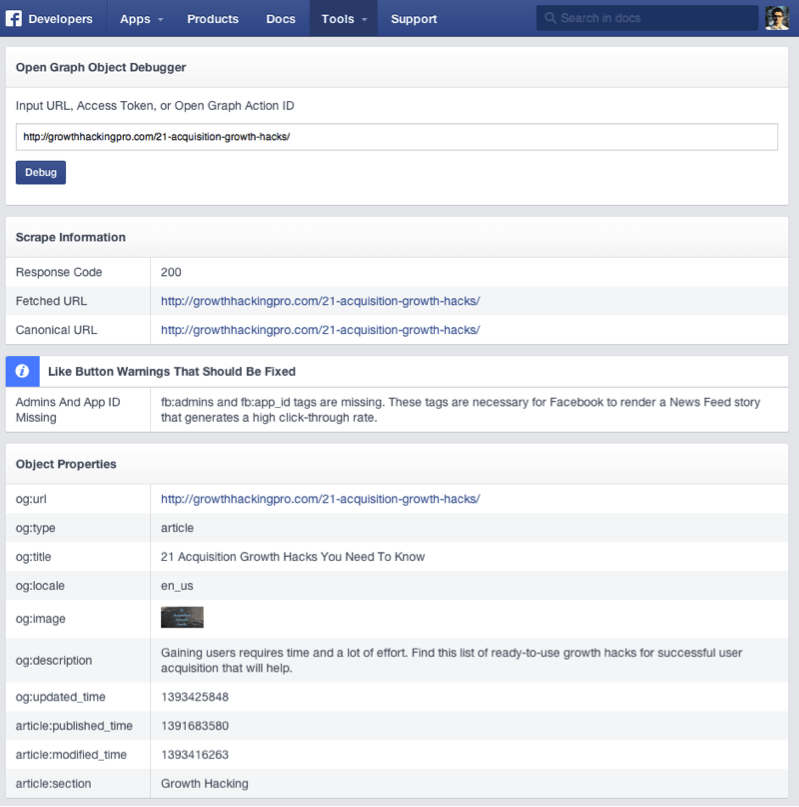
To make life easier, Facebook has created a tool called Open Graph Object Debugger (URL Linter). It has two very helpful functionalities.
First, when you type in the link you want to check, it returns any errors and suggestions for OG tags, if there are any. You also can check what the og:image looks like, what your description is, and so on.
Second, it clears the Facebook cache. Imagine this: you post a link to Facebook, but then you see a mistake in the thumbnail, so you go back to your site and adjust the OG tags, and you post it again on Facebook.
Probably, nothing will happen. The thumbnail will stay the same. This is because of the cache. The Facebook OG Debugger will refresh the cache on your links after any adjustments, so remember to use it each time.

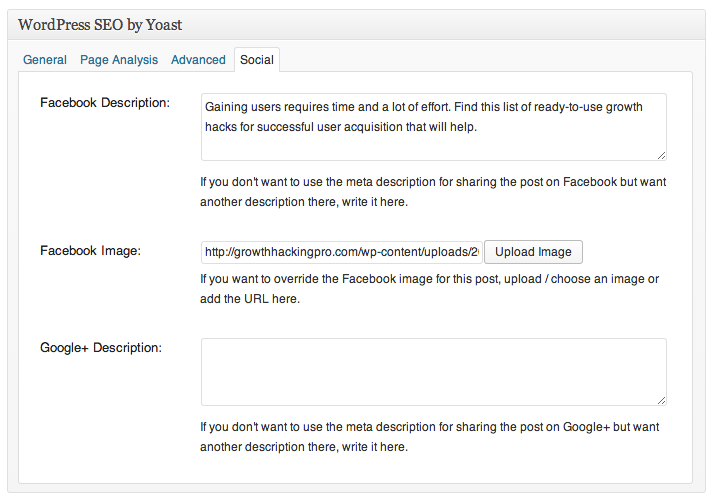
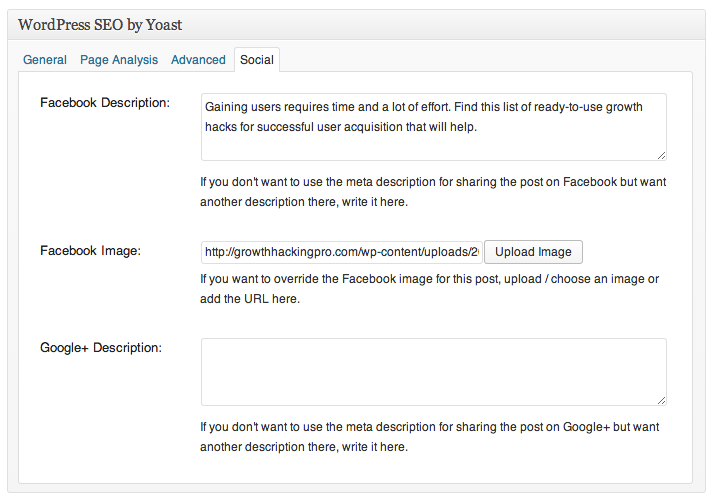
If you are using WordPress, just install one of the plugins that neatly implements the code for you. I like to use WordPress SEO by Yoast, but there is an official Facebook Plugin and others to choose from.

Here are other OG plugins/extensions/add-ons for:

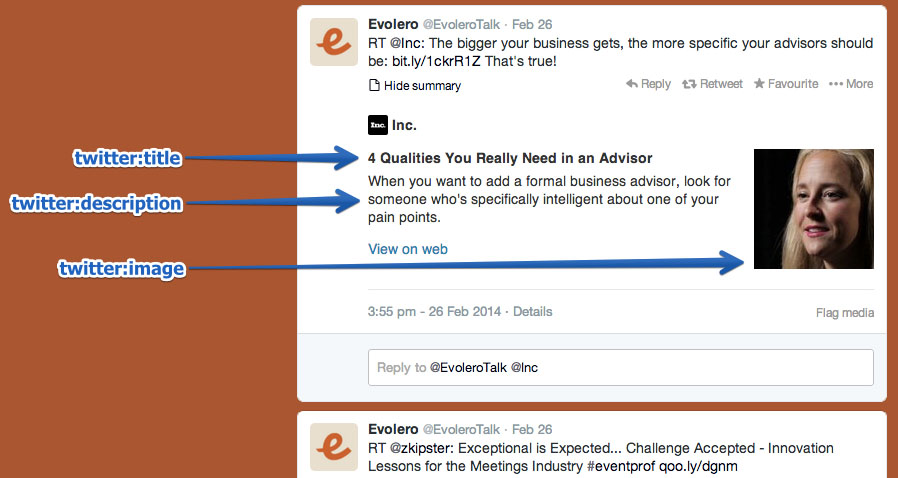
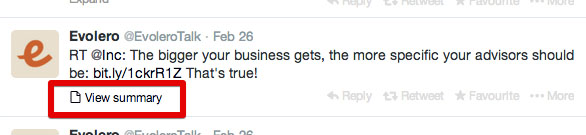
And when you click it:

It’s a tempting thing to click, and provides a handy summary of the shared page – the Twitter Card. Surprisingly, not many sites take advantage of these tags. This is a big opportunity to make your tweets stand out in crowded Twitter feeds.
The best way to get them is to install one of the WordPress plugins. WordPress SEO by Yoast, mentioned above, does the job. If that’s not an option, ask your web developer and give him the ready-to-implement Twitter Card tags. Here’s how you’ll make them.
twitter:card
This required tag works in a similar way to og:type. It describes the type of content you are sharing. There are 7 options to choose from: summary, photo, video, product, app, gallery, and “large version” summary.
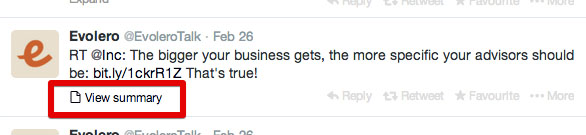
Depending on the type of content you choose, the link at the bottom of your tweet changes. You can get “View summary” for summaries, “View photo” for photos, etc. If this tag is not set, Twitter reads your link as a “Summary” by default.
Example:
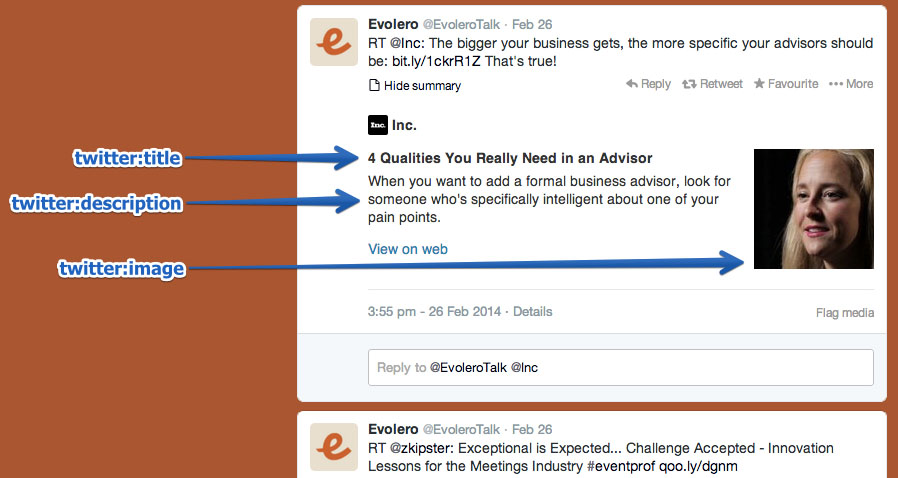
twitter:title
This basically does the same thing as its OG counterpart. You specify the title for your article that will show up in bold. It’s smart to avoid repeating the same text you have in your tweet. Make the most of the space provided and let the two pieces of copy play on each other to reinforce the message. Use up to 70 characters.
Example:
twitter:description
Use this tag to write a descriptive lead to the page you are sharing. As with Open Graph tags, don’t focus on keywords because they won’t matter for your SEO. Create compelling copy that nicely complements your tweet and the title. Twitter limits this part to 200 characters.
Example:
twitter:url
This sets the canonical URL for the content you are sharing. (For more information, please review the description for the equivalent Facebook Open Graph tag above.)
Example:
twitter:image
Yes, you guessed it. This is how you set the picture to go with your tweet. Twitter allows two options, a card with a smaller or a larger picture. You decide which one you want in the type tag. If you go for the large option, make sure it has a resolution of at least 280x150px and that the file size is not more than 1MB. You can consider using the same trick as with the Facebook thumbnail: add some text to the image to boost the message.
Example:

It’s surprising how few people optimize these tags. It’s worth doing because it helps you stand out and draw more clicks and views, and it has some indirect positive impact on your SEO credibility – all things that eventually lead to more profit.
The functionalities described here don’t cover everything you can do with open graph. Check out some of the more advanced OG integrations with Facebook and some new features from Twitter (like Lead Generation Cards).
About the Author: Jacek Blaut is lead growth hacker and an inbound marketer at Growth Republic Ltd, where he helps online businesses with their digital marketing efforts and optimizes their conversion funnels. He also runs a growth hacking blog. Follow him on Twitter.
Why was Open Graph Created?
Facebook introduced Open Graph in 2010. It promotes integration between Facebook and other websites by allowing them to become rich “graph” objects with the same functionality as other Facebook objects.Put simply, a degree of control is possible over how information travels from a third-party website to Facebook when a page is shared (or liked, etc.). In order to make this possible, information is sent via Open Graph meta tags in the part of the website’s code.

Now, other social media sites also are taking advantage of social meta tags. All of the other major platforms, Twitter, LinkedIn, and Google+, recognize Open Graph tags. Twitter actually has its own meta tags for Twitter Cards, but if Twitter robots cannot find any, Twitter uses Open Graph tags instead.
Why Marketers Need to Know about Open Graph
Social media sites are the major drivers of most of the web’s traffic. Consequently, the ability to harness the power of social meta tags is a vital skill for today’s marketers. The tags can affect conversions and click-through rates hugely.For example, have you ever shared a link on Facebook only to find that the thumbnail was missing, or there was a totally different picture than you expected? Knowing just a little about Open Graph tags can help you tackle these problems.
Adding Open Graph tags to your website won’t directly affect your on-page SEO, but it will influence the performance of your links on social media, so that means it’s worth looking into. Let’s take a look at the most important meta tags for Facebook and how to optimize them for better sharing.
Facebook tags

og:title
As you might guess, this is how you define your content’s title. It serves a similar purpose as the traditional meta title tag in your code. In fact, if Facebook doesn’t find the og:title tag on your page, it uses the meta title instead.
Keep in mind that the text shown on a Facebook feed is in bold and extremely eye-catching. It must be compelling, just like a good post title.
There is no limit on the number of characters, but it’s best to stay between 60 and 90. If your title is longer than 100 characters, Facebook will truncate it to only 88!
Example:
og:url
This is how you set the canonical URL for the page you are sharing. What this means is that you define one page that all your shares will go to. It’s useful if you happen to have more than one URL for the same content (for example, using parameters). Important note: URL provided is not shown on Facebook newsfeed, only domain is visible.
Example:
og:type
This is how you describe the kind of object you are sharing: blog post, video, picture, or whatever. The list to choose from is long. Here are some examples:
Web based:
- website
- article
- blog
- book
- game
- movie
- food
- city
- country
- actor
- author
- politician
- company
- hotel
- restaurant
This tag is important if your page has a “Like” button and represents a real-life object (like a book or a movie). It determines if your content will appear in a user’s interest section of her profile in the event she “Likes” it.
In most cases, you will use the “website” value, since what you are sharing is a link to a website. In fact, if you don’t define a type, Facebook will read it as “website” by default.
Example:
og:description
This meta data descriptor is very similar to the meta description tag in HTML. This is where you describe your content, but instead of it showing on a search engine results page, it shows below the link title on Facebook.
Unlike a regular meta description tag, it won’t affect your SEO. (So, don’t spend too much time figuring out how to sneak in keywords.) However, it’s a good idea to make it compelling because you want people to click on it.
You are not limited to a character count, but it’s best to use around 200 letters. In some cases, depending on a link/title/domain, Facebook can display up to 300 characters, but I suggest treating anything above 200 as something extra.
Example:
og:image
This is the most interesting Open Graph tag for many marketers, because a picture always helps content stand out. This is how you ensure that a particular thumbnail will be shown when your page is shared. It can be very helpful for your conversion rates.
Make sure you set the og:image you choose, otherwise Facebook will show something stupid like an unwanted ad banner scraped from the page, or nothing at all (as below). We definitely don’t want that!

It’s important to remember that if your page is static and you don’t use any sort of content management system (CMS) (like, e.g., WordPress), you need to change the og:image manually for each of your pages. If your website is controlled with a CMS and you installed the relevant plugin, the og:image tags are assigned automatically for each page. Look for the list of plugins further down.
The most frequently recommended resolution for an OG image is 1200 pixels x 627 pixels (1.91/1 ratio). At this size, your thumbnail will be big and stand out from the crowd. Just don’t exceed the 5MB size limit.

If you use an image that is smaller than 400 pixels x 209 pixels, it will render as a much smaller thumbnail. It’s nowhere nearly as eye-catching.

Keep in mind that the picture you use as an Open Graph image can be different from what you have on your page. Why wouldn’t you leverage that opportunity to stand out even more? For example, if your title is good, but the picture you are using is not very exciting (not an infographic or a good looking person, etc.), consider using an image with a good line or two of copy instead (see example below).
One thing you need to remember if you do this: lace your text, or the most significant part of it, in the middle of the image. This matters because Facebook trims the sides of thumbnails.

Example:
Advanced Open Graph Tags
The Open Graph tags above are the ones you really need to know (og:description not so much, but it is useful). There are other, more advanced, tags you can use to provide even more in-depth specifications.- og:locale – defines the language, American English is the default
- og:site_name – if the page (object) you are sharing is part of a larger network
- og:audio or og:video – to add additional audio or video files to your object
- fb:app_id – for linking to a Facebook application (e.g., FB Comments) with the object
To make life easier, Facebook has created a tool called Open Graph Object Debugger (URL Linter). It has two very helpful functionalities.
First, when you type in the link you want to check, it returns any errors and suggestions for OG tags, if there are any. You also can check what the og:image looks like, what your description is, and so on.
Second, it clears the Facebook cache. Imagine this: you post a link to Facebook, but then you see a mistake in the thumbnail, so you go back to your site and adjust the OG tags, and you post it again on Facebook.
Probably, nothing will happen. The thumbnail will stay the same. This is because of the cache. The Facebook OG Debugger will refresh the cache on your links after any adjustments, so remember to use it each time.

Implement Open Graph Tags
But how do you implement OG tags? Basically, they belong to the part of your page’s HTML. If you don’t manage the code, you’ll need to ask your web developer for help. You can prepare the whole package yourself using the tips above to save his valuable time.If you are using WordPress, just install one of the plugins that neatly implements the code for you. I like to use WordPress SEO by Yoast, but there is an official Facebook Plugin and others to choose from.

Here are other OG plugins/extensions/add-ons for:
Twitter Cards
Like Facebook’s Open Graph tags, Twitter Cards let you stand out from the crowd of tweets. They allow some additional content to be generated from your 140-character tweet. This doesn’t show up on people’s feeds automatically, but it adds a little “View summary” button below the tweet.
And when you click it:

It’s a tempting thing to click, and provides a handy summary of the shared page – the Twitter Card. Surprisingly, not many sites take advantage of these tags. This is a big opportunity to make your tweets stand out in crowded Twitter feeds.
The best way to get them is to install one of the WordPress plugins. WordPress SEO by Yoast, mentioned above, does the job. If that’s not an option, ask your web developer and give him the ready-to-implement Twitter Card tags. Here’s how you’ll make them.
twitter:card
This required tag works in a similar way to og:type. It describes the type of content you are sharing. There are 7 options to choose from: summary, photo, video, product, app, gallery, and “large version” summary.
Depending on the type of content you choose, the link at the bottom of your tweet changes. You can get “View summary” for summaries, “View photo” for photos, etc. If this tag is not set, Twitter reads your link as a “Summary” by default.
Example:
twitter:title
This basically does the same thing as its OG counterpart. You specify the title for your article that will show up in bold. It’s smart to avoid repeating the same text you have in your tweet. Make the most of the space provided and let the two pieces of copy play on each other to reinforce the message. Use up to 70 characters.
Example:
twitter:description
Use this tag to write a descriptive lead to the page you are sharing. As with Open Graph tags, don’t focus on keywords because they won’t matter for your SEO. Create compelling copy that nicely complements your tweet and the title. Twitter limits this part to 200 characters.
Example:
twitter:url
This sets the canonical URL for the content you are sharing. (For more information, please review the description for the equivalent Facebook Open Graph tag above.)
Example:
twitter:image
Yes, you guessed it. This is how you set the picture to go with your tweet. Twitter allows two options, a card with a smaller or a larger picture. You decide which one you want in the type tag. If you go for the large option, make sure it has a resolution of at least 280x150px and that the file size is not more than 1MB. You can consider using the same trick as with the Facebook thumbnail: add some text to the image to boost the message.
Example:
Request Approval from Twitter
Keep in mind that, before you can fully benefit from Twitter Cards, you need to request an approval for your page from Twitter. Fortunately, this doesn’t take much time and can be done easily using their Card Validator. Once you get approval, Card Validator serves exactly the same purpose as the Facebook OG Debugger, allowing you to check your links before you commit.Twitter Card Plugins
Just like with Facebook, there are plenty of plugins available for implementing Twitter Cards. Here are a few:Conclusion
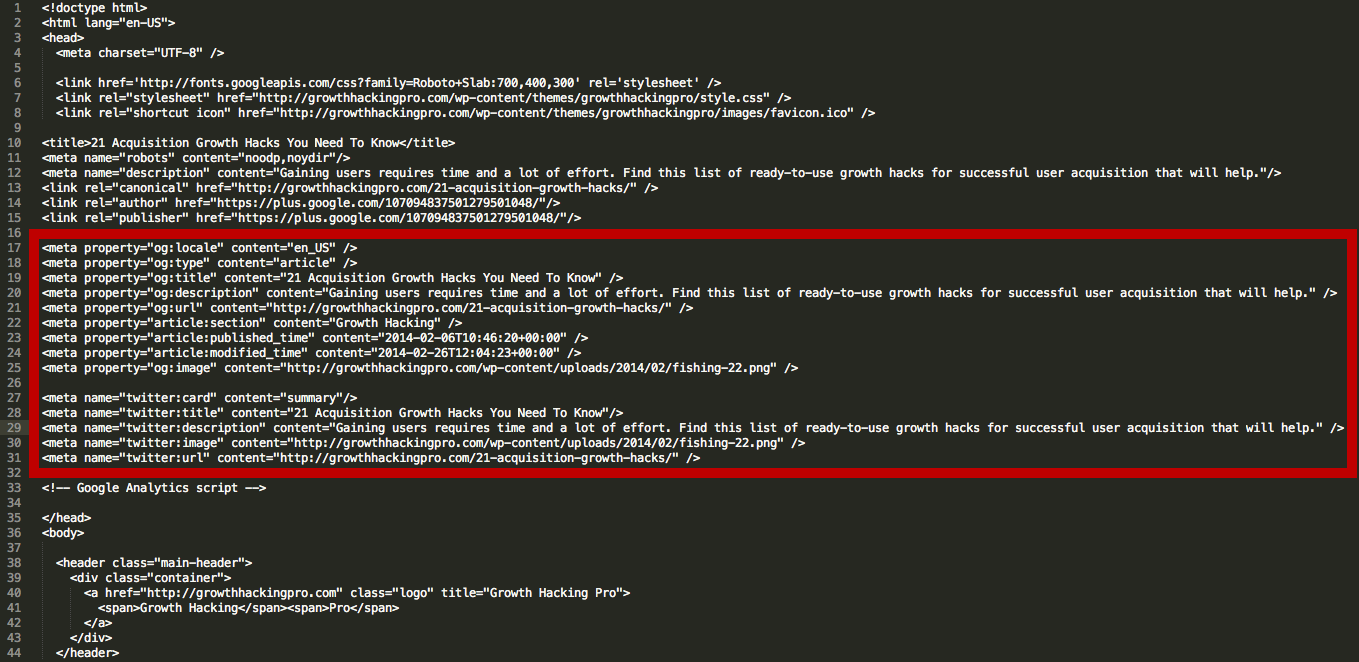
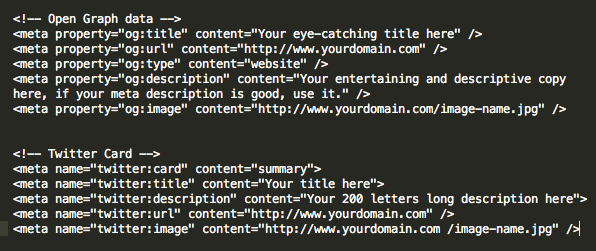
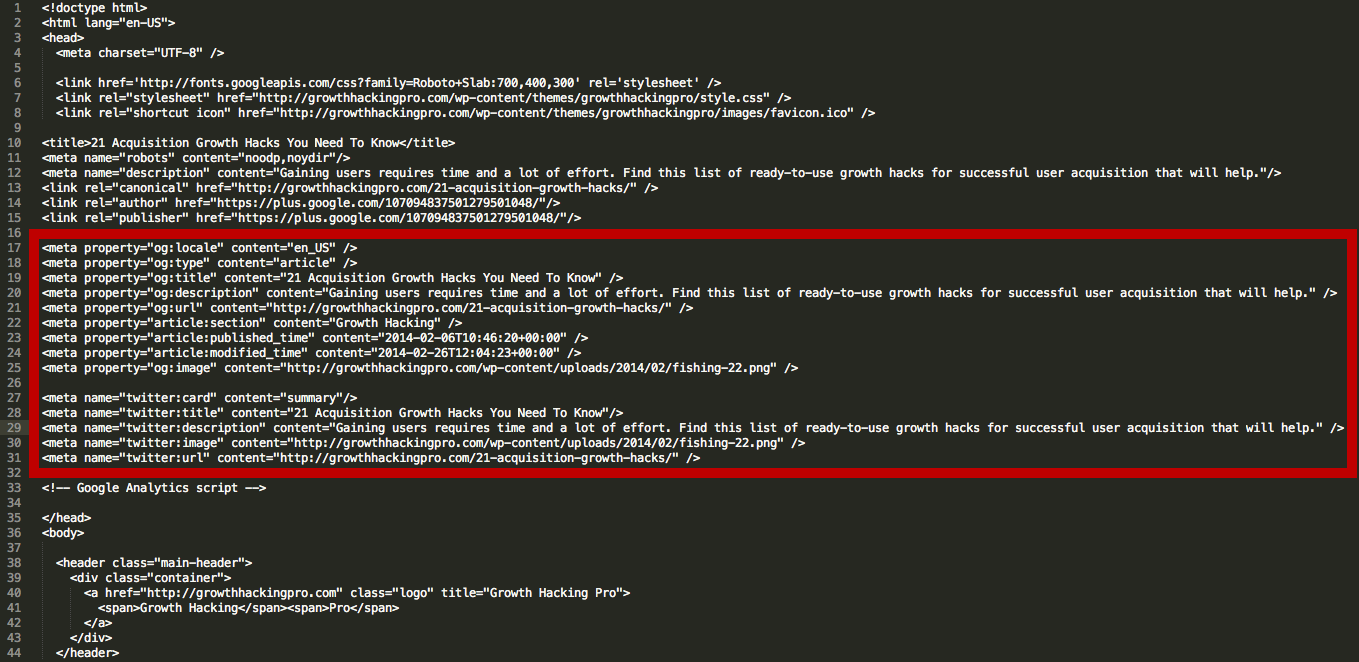
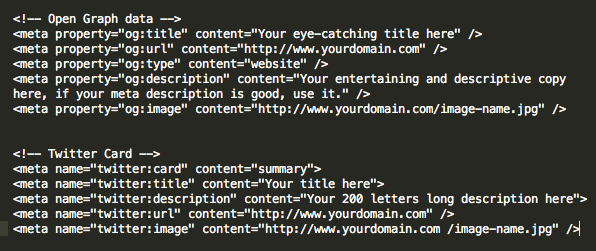
The final code for both Facebook and Twitter should look more-or-less like this:
It’s surprising how few people optimize these tags. It’s worth doing because it helps you stand out and draw more clicks and views, and it has some indirect positive impact on your SEO credibility – all things that eventually lead to more profit.
The functionalities described here don’t cover everything you can do with open graph. Check out some of the more advanced OG integrations with Facebook and some new features from Twitter (like Lead Generation Cards).
About the Author: Jacek Blaut is lead growth hacker and an inbound marketer at Growth Republic Ltd, where he helps online businesses with their digital marketing efforts and optimizes their conversion funnels. He also runs a growth hacking blog. Follow him on Twitter.
Comments
Post a Comment